Except for the button in the Explorer, the Refresh button is always a split button with identical functions within the different element configurations. Depending on the element configuration, the update options that are relevant for the element are provided.
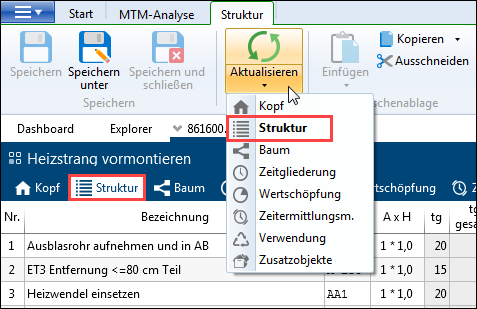
The Refresh button can be found in the ribbon. it is always in the second area, just behind the Save area.

Refresh as split button

Refresh button

Refresh button with drop-down display
The entries in the drop down menu are clearly assigned to one tab. The assignment can be seen by the fact that the currently active tab is highlighted in bold. The entries are named according to the tab and use the icon of the relative tab. The order of the options in the drop down menu and in the dialog correspond to the tab order. Only the actions are displayed, for which the tabs are visible.
Please note: |
If there are different, separately selectable actions for doing a refresh, it is labelled as follows: <tab name> - <action>, e.g. Assignment - Element times. The tooltips in the drop down menu specifiy the exact functional description for each entry. |
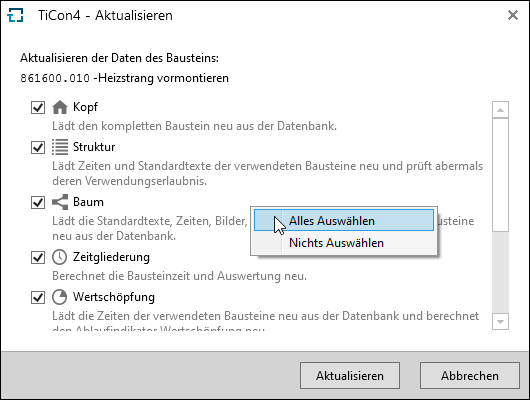
If the user clicks on the upper part of the Refresh button, a Refresh dialog appears. Here you can choose between the different options. The selected options are saved per user and element configuration. In order to select the entries, the check boxes and context menu can be used.

Refresh dialog with context menu
Please note: |
For the automatic refresh in the Explorer, there is a limit of 500 elements. Folders with more than 500 elements are not automatically updated. The respective folders can be updated manually by clicking the Refresh button. |